前言介绍:
该教程可以实现:直冲类虚拟会员产品在闲鱼上售卖,自动发货、自动调价。
操作简单,使用阿奇索自有货源对接即可。
准备:
- 闲鱼账号(鱼小铺):直冲产品虚开通服务保障:描述不符全额退,才能实现充值模板手机号、QQ、邮箱下单。(500元保证金,可以退款)
- 91卡券账户:注册是是免费的,用于注册后绑定电商店铺及管理电商店铺,目前支持绑定国内主流电商平台。91卡券地址:91卡券注册地址
- 阿奇索闲鱼自动发货服务:该服务每天上限单量是200单,超出200单自动扣91预存款补单。支持发货方式:「短信」、「提取」、「闲鱼消息」(30元/月、63元/季度、138元/年)
- 九六权益账户:九六权益做为货源站,是提供货源服务,将该货源站的商品加价分发到闲鱼平台,利润就是差价。九六权益地址:九六权益地址
总结:
- 闲鱼账号:是我们产品销售的地方,从闲鱼获取到公域流量,转化成交实现盈利,可理解为我们的门店。
- 91卡券:绑定我们的店铺,可以在91卡券首页看到我们所有店铺的销售数据。可理解为我们的管理端。
- 阿奇索自动发货:是闲鱼店铺对接货源用的,字面意思,货源与闲鱼店铺关联,从而实现自动发货。
- 九六权益账户:该网站向我们提供货源服务,属于私域网站,解决我们卖什么的问题,解决货源问题。
有了货源、门店、管理端,关联发货的工具,我们就可以上架开始卖货啦!
教程正文:
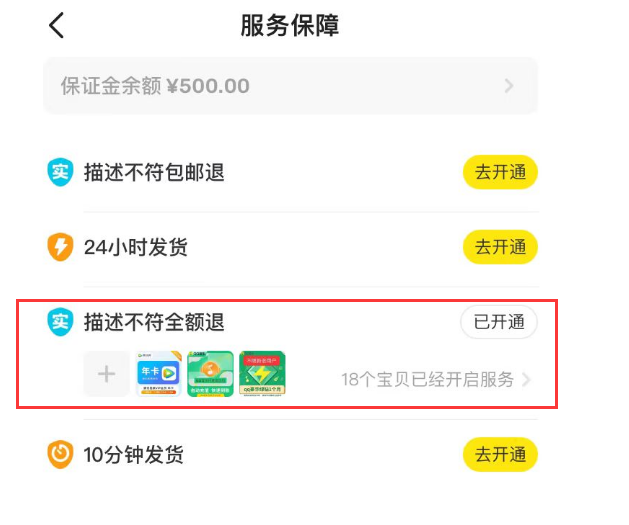
- 1.闲鱼账号开通:描述不符全额退服务
开通步骤如下:闲鱼APP-我的-鱼小铺工作台-服务保障-描述不符全额退-开通即可(需要鱼小铺类型店铺)
开通目的:开通直冲类产品充值模板、这样用户下单可以填写手机号、QQ号、邮箱等等….
鱼小铺开通:只要闲鱼店铺保证正常的活跃度,一般都可以开通鱼小铺,保持账号活跃的上新、互动、出单。

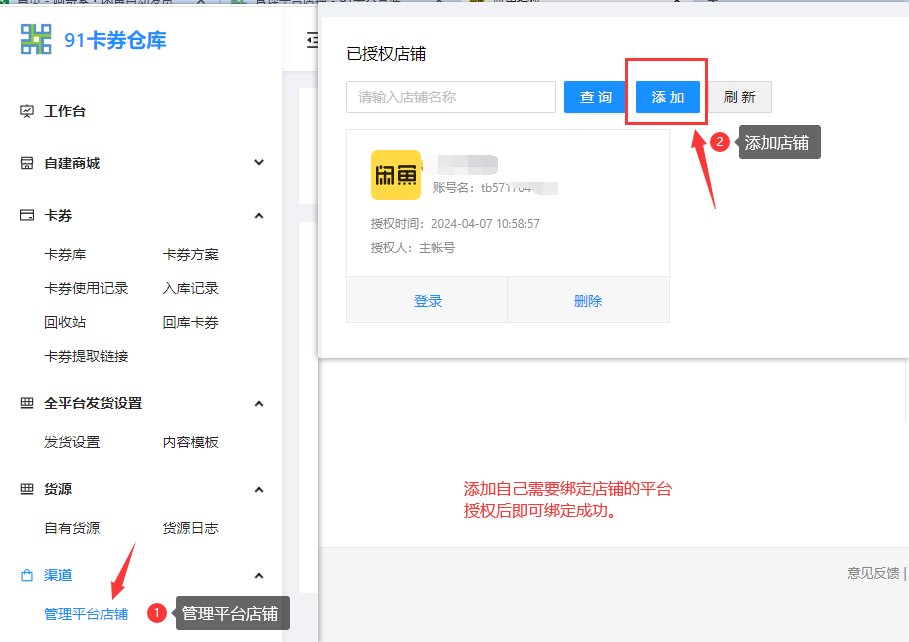
- 91卡券绑定闲鱼店铺
注册91卡券后,在网站内授权绑定绑定店铺,绑定的时候可以选择各种电商平台,本教程以闲鱼店铺举例实验。91卡券注册登录地址
-

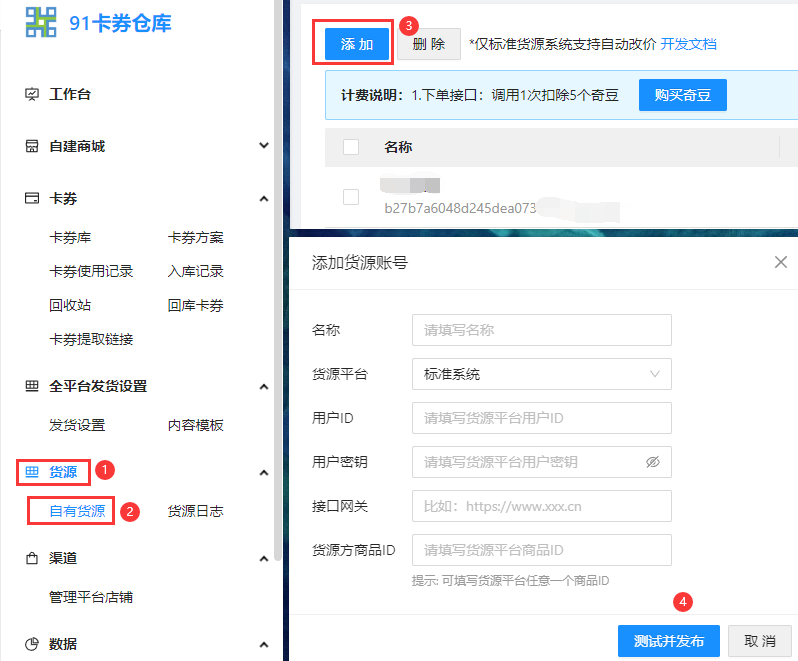
- 注册绑定店铺后,绑定货源
我们用的是自有货源,直接在91卡券后台:货源-自有货源,添加我们的货源平台。

名称:这个可以随便填写,只是为了备注(当选择自有货源时分辨货源平台)
货源平台:默认标准系统即可
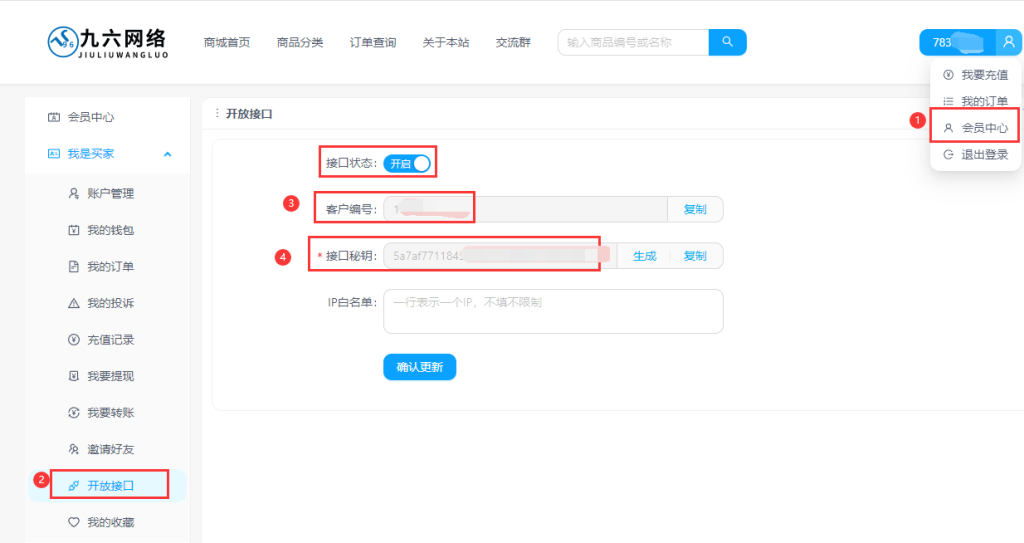
用户ID:货源站用户中心、开放接口内查看客户编号
用户密钥:货源站用户中心、开放接口内查看接口密钥
接口网关:货源站地址,九六权益地址:http://8n.taojo.cn/

绑定好之后,我们闲鱼发布商品,关联自动发货商品,测试是否绑定成功。
- 绑定货源后,测试货源是否绑定成功
我们直接在闲鱼APP上发布一个商品测试,发布完以后再到阿奇索自动发货平台,关联自有货源测试。阿奇索自动发货地址:https://aldsidle.agiso.com/

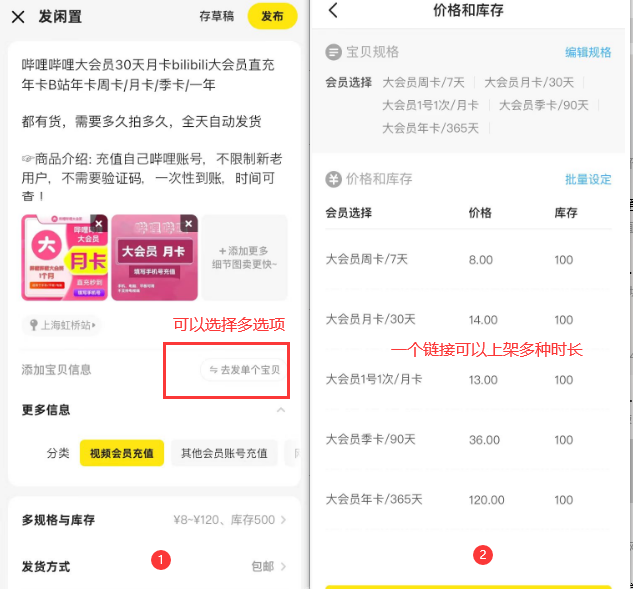
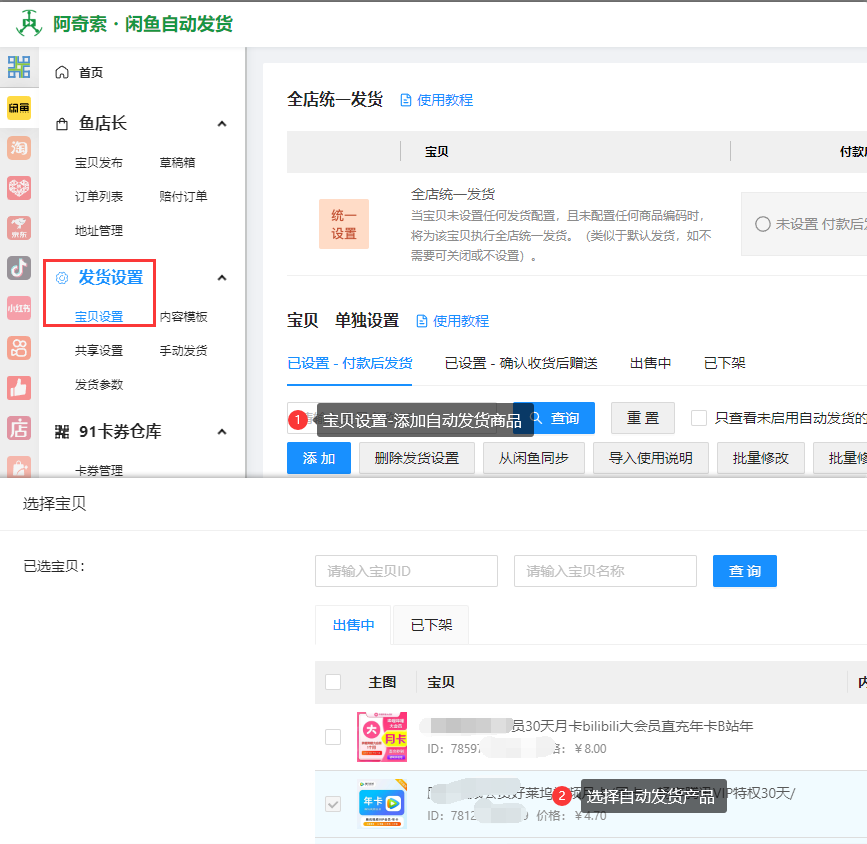
闲鱼上架之后,我们回到阿奇索闲鱼自动发货后台,在发货设置-宝贝设置内,添加自动发货的产品,与我们刚上架的闲鱼宝贝做关联,可以按SKU级进行关联。如下:

闲鱼商品关联货源站商品教程如下:

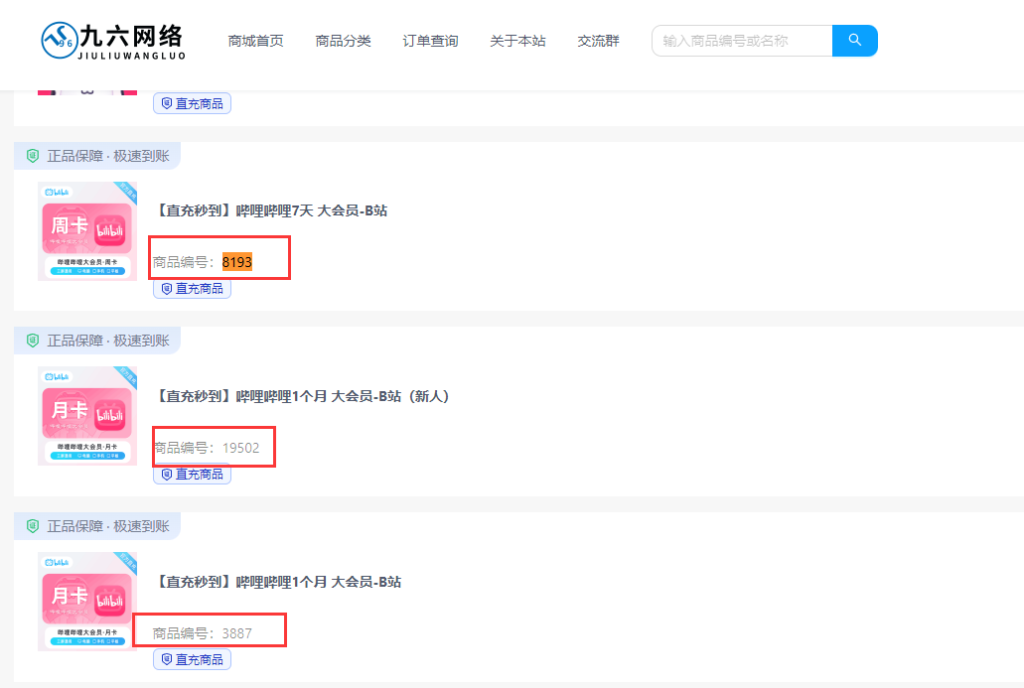
- 货源站关联闲鱼商品,怎么快速找到?
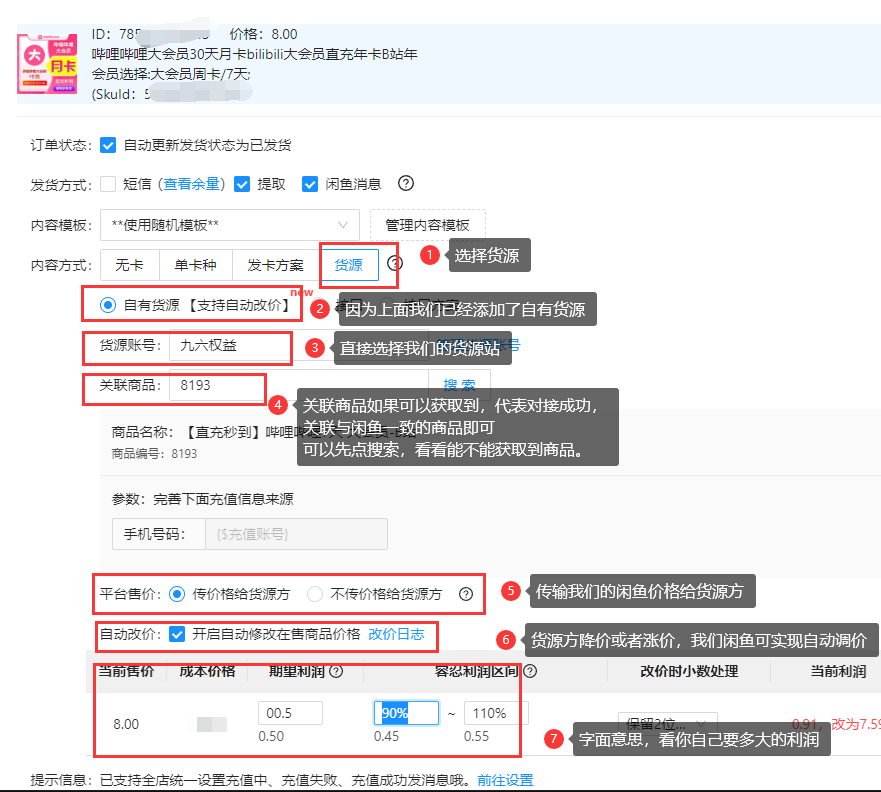
如商品的关联商品为:8193,这串数字是货源站的商品编号,我们可以直接在货源站商品列表内看到商品编号,把商品编号填写到阿奇索商品设置-关联商品输入框即可,填写进去以后点击搜索,可以获取到我们货源站的商品。重要:闲鱼关联的商品必须与货源站的商品类型保持一致,不然会出现不必要的售后!

一些充值中、充值失败、充值成功的话术如下,可自行调整

关联成功后,保存即代表对接成功,
注意,如果需要开通自动调价功能,需要联系供应方客服,为您的货源站账户开通权限:推送价格
- 最后!标识商品类型为:直冲产品
闲鱼上架的宝贝,默认客户下单填写的信息是收货人、手机号、地址,那么我们虚拟产品,有的是填写QQ账号,有的是填写手机号,所以我们必须把商品类型标记标识为直冲产品,这样客户下单,填写的就是手机号码、或者QQ号码等等…

填写充值信息成功下单后,您的货源站账户有余额的情况下,订单会自动推送下单到货源方,货源方充值成功后,会回调到闲鱼充值成功。完整的流程就是这样。其实很简单,图文形式展现效果较差,有空可以出个视频教程,如有不懂可以联系微信:douyin7744,进行咨询~



















暂无评论内容